일러스트레이터 이미지 자동 패스 따기! (백터화) Image Trace (이미지 트레이스) 사용 방법
우리들이 컴퓨터에서 쉽게 접할 수 있는 이미지 파일들은 대부분 비트맵 방식입니다. 레스터 이미지라고도 하는데 도트 하나 하나를 찍어 커다란 이미지가 되는 방식입니다. 그래서 고용량, 고화질일수록 이미지 파일 크기가 커집니다. 레스터 이미지와 대조되는 개념은 벡터 이미지라는 것입니다. 벡터 이미지는 점과 점을 인식해 선을 잇는 방식입니다. 보통 벡터 이미지는 회사의 로고, 텍스트, 아이콘을 표현할 때 많이 사용하는 방식입니다.
어도비 일러스트레이터는 벡터 이미지를 생산하는 대표 프로그램이라고 할 수 있겠습니다. 수 많은 비트맵 이미지들을 벡터 이미지로 변형하는것도 가능합니다. 버튼 하나만 누르면 순식간에 벡터 이미지로 변환됩니다. 일러스트레이터의 Image Trace (이미지 트레이스)라는 기능을 이용하면 간단하지요. 그럼 빠르게 방법을 알아보겠습니다.
일러스트레이터를 실행합니다. 저는 고양이로 한번 이미지를 깨보겠습니다. 이미지는 그냥 드래그해서 넣으면 자동으로 들어갑니다. 이미지를 선택 후 Alt 키를 누르면서 드래그하면 복사됩니다.
복사된 오른쪽 이미지를 한번 이미지 트레이스 해보겠습니다. 선택 후 위의 메뉴를 보시면 Image Trace라는 버튼이 있을겁니다. 하지만 아직 누르지는 마세요.
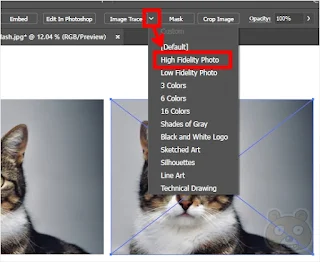
오른쪽에 보시면 작은 아래 화살표 아이콘이 있는데 눌러보세요. 그러면 다양한 변환 옵션이 보일겁니다. 위쪽일수록 높은 퀄리티의 변환이며 아래로 내려갈수록 저렴해지는 퀄리티 변환입니다. 저는 High Fidelity Photo 를 사용하겠습니다. 아무래도 가장 높은 퀄리티로 변환해서 살펴보면 대충 아래쪽 퀄리티는 어느정도 예상할 수 있으니까요.
이미지를 백터로 변환한 결과입니다. 큰 차이가 없음이 느껴지십니까? 왼쪽이 원본, 오른쪽이 이미지 트레이스가 끝난 벡터 이미지입니다. 이미지가 클 수록 변환하는 시간이 더 소요됩니다.
하지만 아직 완벽하게 패스 따기가 완료된건 아닙니다. 이 상태에서 한번 더 익스팬드를 해줘야 합니다. 이미지 선택 후 Expand 버튼을 누릅니다.
이렇게 해야 우리가 원하는 이미지 자동 패스를 딴 일러스트레이터 자동 패스 결과물이 완성됩니다.
확대한 모습입니다. 명도 및 채도에 따라서 패스선이 확실히 구별되어 있음을 알 수 있습니다. 지금은 고양이 사진으로 예를 들어서 다소 복잡해 보이지만 이미지가 더욱 단순한 로고라던지 텍스트, 아이콘 이미지일수록 패스선은 훨씬 단순화될 것입니다.
원본 이미지를 확대해 보았습니다. 확실히 픽셀이 깨지는 구간이 보입니다.
벡터 이미지로 변환한 이미지를 확대한 모습입니다. 뭔가 뭉개진 느낌은 있어도 깨져 보이는 구간은 없습니다.
직접 선택툴로 부분 부분을 클릭해보면 해당 영역의 패스라인만 따로 선택됨을 알 수 있습니다. 이 방법으로 로고의 색상을 변환하거나 패스의 일부분을 수정할 수 있습니다. 끝.













댓글
댓글 쓰기
비밀글은 삭제합니다. 공개글로 남겨주시기 바랍니다.