인디자인 격자 안내선 (파란색 가로줄) 없애는 방법

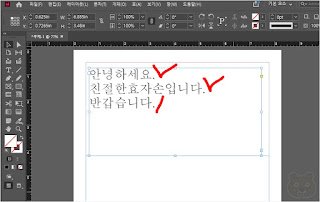
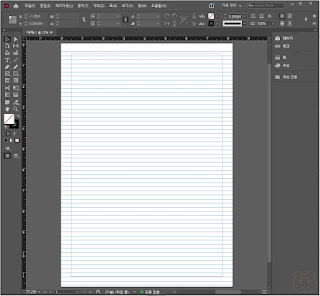
인디자인을 처음 설치 후 실행해 보시면 화이트 백그라운드 문서에 파란색 가로선들이 촘촘히 배치된 모습을 목격하시게 될 겁니다. (CC버전 이후) 처음 사용하시는 분들은 원래 이렇겠거니~ 하고 그냥 넘어갈 수 있으나 CS 버전 시절부터 꾸준히 사용하시던 분들은 대체 이게 왜 이러는것인가 하고 좀 답답하게 보일 수 있습니다. 파란색의 밑줄은 기준선 격자라고 하는 것입니다. 따라서 없애거나 숨기려면 해당 메뉴를 제어해주면 되겠죠? 간단합니다. 바로 따라해 봅시다. 인디자인을 실행한 모습입니다. 제 인디자인 버전은 CC 2021입니다. 빈 문서 위에 마우스를 올리고 오른쪽 클릭합니다. 격자 및 안내선 > 기준선 격자 숨기기 를 실행합니다. 단축키는 Ctrl+Alt+' 입니다. 그러면 파란색 밑줄이 아주 깔끔하게 문서에서 사라지게 됩니다. 다시 반대로 보이게 하려면 기준선 격자 보이기를 실행하면 되겠죠? 단축키를 한번 더 눌러도 되고요. 참고로 이런 격자 표시도 마찬가지 방법으로 진행하시면 됩니다. 격자 및 안내선에 보시면 기준선 격자 메뉴 바로 아래에 문서 격자에 대한 표시 및 숨기기 메뉴가 있습니다. 해당 옵션을 실행하시면 됩니다. 단축키는 Ctrl+' 입니다. 끝.