HTML 색상표 코드 참고 사이트 (+ VSC 색상 미리보기와 픽픽 팔레트 이용)
HTML을 편집하거나 제작하다보면 색상 수정하는 과정이 꽤 많이 발생합니다. 그러면 원하는 색상을 일일히 찾아보고 그것을 포토샵에서 스포이드로 찍어서 16진수 색상표를 살펴보는 사람들이 간혹 있더군요. 이번에 HTML 기초반을 그냥 재능기부차 열었는데 색상표를 불편하게 확인하시더라고요. 그래서 저가 사용하는 방법을 스윽 안내해 드렸는데 엄청 좋아하셨습니다. 의외로 쉬운 기능들을 잘 모르시는 분들께서 계시는 듯 하여 한번 더 온라인상으로 널리 퍼뜨려야겠다고 생각했고 그렇기에 이렇게 글을 작성하게 되었습니다.
VSC 색상 변경
이건 뭐 대부분의 HTML 코드 편집기에 있는 기능입니다. 만약 없으면 별도의 확장 플러그인을 설치하면 됩니다. VSC의 경우에는 Color Picker 라고 검색하시면 관련 확장 프로그램이 엄청 많이 나올건데 그냥 가장 많이 다운로드받은 녀석으로 설치하시면 됩니다. 저는 VS Color Picker 라는 확장플러그인을 사용중입니다.
VSC의 컬러 코드에서 마우스를 가만히 올려두면 이렇게 새로운 컬러 팝업창이 뜹니다. 여기에서 원하는 색으로 수정해서 사용하면 됩니다. 다만 단점이라고 한다면 16진수 코드가 아닌 RGB값으로 수정된다는 것입니다. 저는 16진수가 보기 편해서 이게 좀 거슬리더라고요. 물론 투명까지 고려하면 RGB가 훨씬 편합니다. 16진수의 경우에는 투명을 적용시키려면 opacity를 또 사용해야 하니까요.
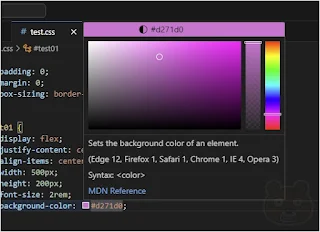
VS Color Picker 를 사용하면 위의 이미지처럼 나타납니다. 색상코드에서 마우스 왼쪽 클릭을 한 번 하면 잠시 뒤 매우 작은 색상표 팝업창이 뜹니다. 이때 파레트 모양 아이콘을 누릅니다.
그러면 많이 익숙한 UI가 뜹니다. 그렇습니다. 마이크로소프트에서 뭔가 색 변경할때 뜨는 그 창입니다. 이것으로 색상을 변경하면 16진수 코드 그대로 변경됩니다. RGB로는 변경되지 않습니다.
색상표 사이트
다음은 사이트에서 확인하는 방법입니다.
https://html-color-codes.info/Korean/
HTML 컬러코드
16진수 색상 코드를 확인해 봅시다
https://html-color-codes.info/Korean/
위의 웹페이지에서 원하는 색을 선택하시면 16진수 색상코드가 보일 것입니다. 해당 코드를 그대로 복사해서 사용하면 됩니다.
편리한 스포이드 이용
이 경우 말고, 만약 평소 어떤 사이트에서 봐두었던 컬러가 있는데 무슨 코드인지 바로 확인하고 싶으시면 이것도 좋은 방법입니다. 크롬 브라우저의 경우에는 여러 확장 플러그인이 있습니다.
https://chromewebstore.google.com/
크롬 웹스토어
새로워진 크롬 웹스토어
https://chromewebstore.google.com/
크롬 웹스토어에서 colorzilla를 검색 후 설치하세요.
그러면 오른쪽 상단 확장 아이콘 중에 스포이드 관련된 아이콘이 생성되었을 겁니다. 이제부터는 너무 쉽습니다. 저 아이콘을 클릭 후 원하는 색상에 그대로 가져다 올립니다.
올리면 크롬 브라우저 중앙 상단에 실시간으로 현재 커서가 가리키는 부분의 색상이 계속해서 수집되고 있을겁니다. 이제 해당 색상을 원하면 그대로 클릭합니다.
그러면 이렇게 복사되었다고 알림창이 뜰것입니다. 이제 HTML 편집기에서 그대로 사용하시면 됩니다. 엄청 간단하고 쉽습니다. 이제 HTML 색상 코드로 스트레스 받는일은 끝! 편리하고 재밌는 컬러코드 세상으로 진출하세요! 오늘 내용 끝!








댓글
댓글 쓰기
비밀글은 삭제합니다. 공개글로 남겨주시기 바랍니다.