일러스트레이터 + 포토샵 활용하여 물방울 구슬 이미지 만들기
일러스트레이터와 포토샵 기능을 활용하여 마치 구슬을 닮은 이미지를 만들어 보겠습니다. 과정이 길어보이지만 막상 따라해보면 쉽습니다. 제목에서도 언급했듯 일러스트레이터와 포토샵 두 가지 프로그램을 같이 사용할 것입니다. 포토샵의 Path 툴 사용이 익숙하신 분들이라면 그냥 포토샵에서 작업을 하셔도 됩니다.
일러스트레이터 작업
먼저 일러스트레이터에서 작업을 합니다. 여기에서는 원형 툴만 사용합니다. 원형툴 선택 후 정원을 그려줍니다. Shift를 누른 상태에서 드래그하면 가능합니다.
방금 만든 정원을 선택하고 Alt + Shift를 누른 상태로 아래로 적당히 드래그하면서 수직 복제합니다.
방금 복사한 원을 선택 후 Ctrl+C / Ctrl+F를 눌러 바로 위에 복사합니다. 그리고 복사한 원형을 Alt를 누른채로 축소시킵니다. Alt를 누르는 이유는 센터 기준으로 크기가 변형되기 때문입니다.
원본 원형 말고 나중에 복사한 두 개의 원을 한 번에 선택합니다. 선택할 때 중요한게 있습니다. 검정색 포인트인 전체 선택툴로 선택합니다. 그리고 흰색 포인터로 양 선을 Alt를 누른채 축소시켜줍니다. 그러면 데칼코마니처럼 반대쪽도 줄어들 겁니다. 위의 이미지처럼요.
그리고 적당히 기울여줍니다. 모서리에 마우스를 가져다 올리면 회전 모드가 적용되죠? 이제 일러스트레이터 작업은 모두 끝났습니다. 이 오브젝트를 Ctrl+C를 눌러 복사합니다.
포토샵 작업
이제부터 포토샵 작업을 진행하겠습니다. 포토샵 실행 후 적당한 크기의 문서를 만들어 줍니다. 크기는 정해지지 않았습니다만 최소 500 x 500 픽셀 이상으로 만들어주면 좋을 것 같군요. 만든 문서에서 그대로 Ctrl+V를 눌러서 붙여넣기를 시도합니다. 그러면 옵션창이 뜹니다. 붙여넣기를 할텐데 어떻게 가지고 올지에 대해 묻는 옵션창입니다. Path를 선택 후 OK 버튼을 누릅니다.
그러면 Path 패널에 일러스트레이터에서 만든 패스 선이 등록되었을겁니다.
아마 문서상에서는 아무것도 보이지 않겠지만 패스툴을 선택해서 드래그해보면 이렇게 확실히 일러스트레이터 작업물이 넘어와 있음을 알 수 있습니다.
이제 새 레이어를 하나 만들어 줍니다.
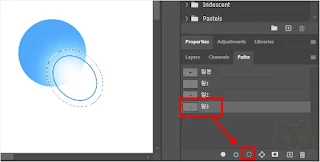
이제 패스를 ... 어라?! 근데 지금 4개가 되었죠? 일단 가장 위에 있는 패스 레이어는 원본입니다. 그리고 아래 3개는 각각 하나씩만 남겨두고 나머지 패스를 다 지운 상태입니다. 원1은 처음에 만든 원이며, 원2는 큰 타원, 원3은 큰 타원안의 작은 타원 패스 레이어입니다. 이해 되시죠? 먼저 원1 패스레이어를 Ctrl를 누른 채 클릭하면 해당 패스 영역만큼 선택되어집니다.
그리고 원2 패스레이어를 선택된 상태에서 아래쪽에 보시면 점선 원 아이콘이 있을겁니다. Alt를 누르면서 클릭합니다.
그러면 선택 옵션창이 뜰겁니다. Feather는 퍼짐의 정도라고 생각하시면 됩니다. 저는 30정도 입력해 줬습니다. 이 상태에서 OK를 누릅니다.
그럼 이렇게 반달 모양으로 선택되어질 겁니다. 이제 이 상태에서 전경색 또는 배경색을 단축키로 입혀줍니다. Del + BackSpace 키 또는 Alt + BackSpace 키를 누르면 됩니다.
그럼 위의 이미지처럼 색이 적용됩니다.
다음은 원2를 선택한 상태에서 Alt를 누르고 점선원 아이콘을 클릭합니다.
이번에는 적당히 20정도로 입력했습니다.
그럼 이렇게 선택이 되어집니다.
마지막 가장 작은 타원 패스레이어를 선택하고 똑같은 방법으로 진행합니다.
이번에도 20정도 입력했습니다.
이제 가장 큰 원 패스레이어를 선택하고 똑같이 진행합니다. Alt 누른 상태로 점원 아이콘 누르기를 말입니다.
이번에는 0을 입력합니다.
레이어 패널로 돌아와서 새 레이어를 하나 더 만들어줍니다. 구슬의 그림자 부분이 표현될 레이어입니다.
아까처럼 전경색 또는 배경색 단축키를 써서 색을 입혀줍니다. 그럼 이런 이미지가 완성될겁니다.
좀 더 그럴싸하게 표현하기 위해서 Filter > Render > Lens Flare로 들어갑니다.
물방울(구슬)의 번들거림이 최적인 위치를 찾아 클릭해줍니다.
이렇게해서 멋진 구슬 이미지, 물방울 이미지가 완성되었습니다. 과정이 복잡해 보이지만 사실 거의 반복 단순 작업이었기에 어려운 부분은 특별히 없었습니다.
응용편
이제 체도 변화를 줘서 이런식으로 드래곤볼도 만들 수 있습니다. 이렇게 모아놓고보니 꽤 이쁘지 않습니까? 여러분들도 한번 시도해 보시기 바랍니다.






























댓글
댓글 쓰기
비밀글은 삭제합니다. 공개글로 남겨주시기 바랍니다.